2015年11月20日からTwitterのSNSアイコンから記事のツイート数の表示が廃止されWEB業界で大混乱が起きてる中、「& count.jsoon」という神サービスが登場し一安心かと思いきや、それをどう使えば良いんだと。
「SNS Count Cache」と絡めることでツイート数はカウント(自分のみ確認)できるようになるのは下記参照↓↓↓
参考:【WordPress】ツイート数が取得できなくなったSNS Count Cacheを「count.jsoon」で復活させる方法
問題は、各記事ページの吹き出し(バルーン)表示にツイート数を出す方法。
色々試してみて最終的に行き着いた方法です。
今回は、facebook(いいね・シェア)ボタン、Twitter、はてなブックマーク、Googleプラスボタン、LINEで送るボタンの表示です。
wordpressでテーマをいじりますので、あらかじめバックアップを取り、自己責任で行ってください。
1.まずは「& count.jsoon」にサイトを登録します。
参考:& count.jsoon
2.しばらくすると登録完了メールが来るので、そのメールにあるアドレスからユーザーページへアクセスする。
3.「サービス状態」の「Twitter連携」の横「登録する」をクリックでツイッターと連携させる。
連携後は、「& count.jsoon」TOPページ下部からTwitter連携ログイン」で入れるようになります。
とりあえず、この状態でツイート数が取得されるまでしばらく待ちます。(10日くらい?そんなにかからなかったです)
「ツイート」の「ツイート数」に数字が現れたら取得が開始されたことになります。
ここまでは下記サイト様を参照していただければよくわかると思います。ありがとうございます。
参考:カウンター付きTwitterボタンを復活させる方法
次に、下記サイト様を参考にブラグインを使わずにSNSアイコンを各ページに表示させる為のコードと上記サイト様のコードをミックスして修正したものを使います。
4.その前に「LINEで送る」ボタンのダウンロード。
下記サイトより「LINEで送る」ボタンをダウンロードし、サーバーにアップロードしておきます。
参考:LINEボタン設置方法
今回のやり方だと「スマートフォンサイトへの設置方法」のコードが上手く作動しなかったので、「技術仕様」のコードを使用します。
5.「functions.php」に下記コードを追加。
function SocialButtonVertical()
{ ?>
<ul>
<li>
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="button_count" data-show-faces="false" data-send="true">
</div>
</li>
<li>
<li><iframe src="http://jsoon.digitiminimi.com/tweet_button.html#url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&count=horizontal&lang=ja" width="70" height="66" scrolling="no" frameborder="0" title="Twitter Tweet Button" style="border:none;overflow:hidden; width:98px; height:20px;"></iframe>
<li>
<div class="wsbl_hatena_button"><a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>" data-hatena-bookmark-layout="standard" title="はてなブックマークに追加"> <img src="//b.hatena.ne.jp/images/entry-button/button-only@2x.png" alt="はてなブックマークに追加" width="20" height="20" style="border: none;" /></a>
</div>
</li>
<li>
<div class="g-plusone" data-size="medium" data-href=<?php the_permalink(); ?>">
</div>
</li>
<li>
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="LINEで送るボタンの画像URL" width="82" height="20" alt="LINEで送る" /></a>
</il>
</ul>
<?php }6.「content.php」もしくは「page.php」「single.php」などのSNSボタンを表示したい箇所に下記コードを設置。
<div class="scl_btn"> <?php SocialButtonVertical(); ?> </div>
7.「footer.php」の</body>タグの前に下記コードを追加。
<!-- Facebook SclBtn -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id; js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Twitter SclBtn -->
<script type="text/javascript" src="http://jsoon.digitiminimi.com/js/widgetoon.js"></script>
<!-- HtnSclBtn -->
<script type="text/javascript" src="//b.hatena.ne.jp/js/bookmark_button.js" charset="utf-8" async="async"></script>
<!-- GglOneBtn -->
<script type="text/javascript" src="https://apis.google.com/js/plusone.js" async="async" gapi_processed="true">{lang: 'ja'}</script>8.「style.css」に下記コードを追加。
.scl_btn {
margin:0 30px 0 0;
padding:8px 0 5px 0 !important;
}
.scl_btn ul {
list-style-type:none;
margin-left:0px;
}
.scl_btn li {
float:left;
margin-right:10px;
}
.fb_iframe_widget span {
vertical-align: baseline !important;
margin-left:0 !important;
}
.fb-like iframe{
max-width:none!important;
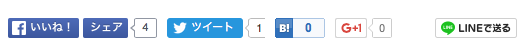
}これで以下のように表示されると思います↓↓↓
facebookいいねのボタンを押した時のポップアップが細長くなるエラーも修正しています。
ツイート吹き出しの横がMacだとちょっと切れますね。
Google+1ボタンの横の隙間も気になります(汗
PHPは苦手なので今回はこの辺で、あとはお好みで調整してみてください。
しかし、このやり方だとツイートボタンが出なかったり、facebookボタンが出なかったりエラーが生じます。
SEO的にも悪そうですね。。。。(汗
正直なところ、ここまでしてわざわざツイート数を表示しなくても良いんじゃないかなと途中何度も挫折しそうになりました。
「WP Social Bookmarking Light」をお使いの方は、.wsbl_twitter{width: 100px;}を75pxくらいにして隙間を消しちゃえば良いのではないかと思います。
参考にさせていただいたお二方、ありがとうございました!
参考までに♪

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。