wordpress(ワードプレス)でfacebookやtwitter、google+やLINEなどのSNS(ソーシャル・ネットワーキング・サービス)で共有するためのプラグイン『WP Social Bookmarking Light』で、スマホ表示の際にボタンが改行されたときに崩れてしまう場合、下記のcssコードを「Styles」に上書きすると解決すると思います。
.wp_social_bookmarking_light{
border: 0 !important;
padding: 0 !important;
margin: 0 0 10px !important;
}
.wp_social_bookmarking_light div{
float: left !important;
border: 0 !important;
padding: 0 !important;
margin: 0 5px 0px 0 !important;
height: 23px !important;
text-indent: 0 !important;
}
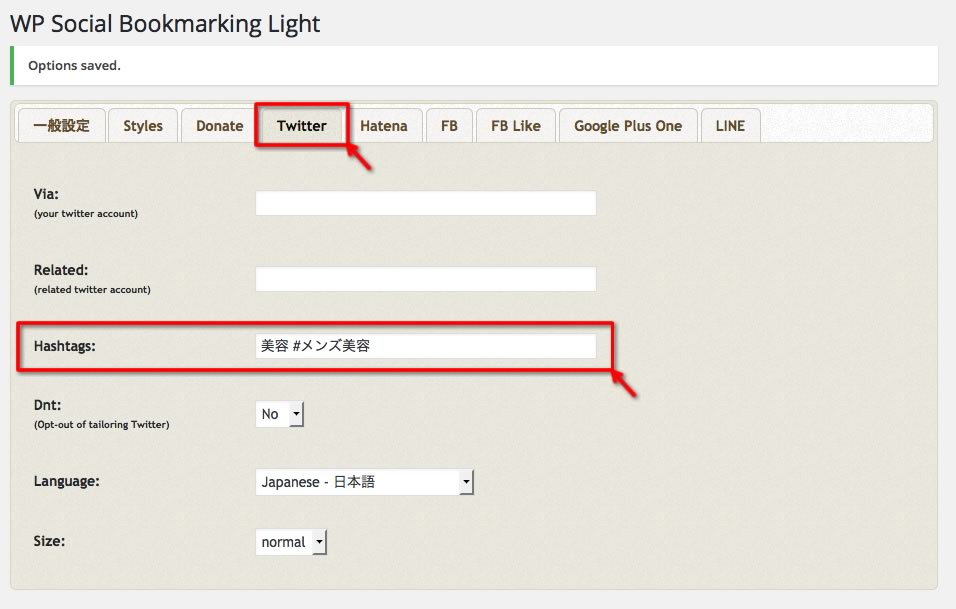
具体的にいうと、facebookのシェアボタンのスペースの調整ですね。使用するボタンによって異なると思います。僕の場合は、facebook likeボタンに「share」を「Yes」で使ってます。「FB」の「Version:」は「iframe」です。
参考までに♪

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。