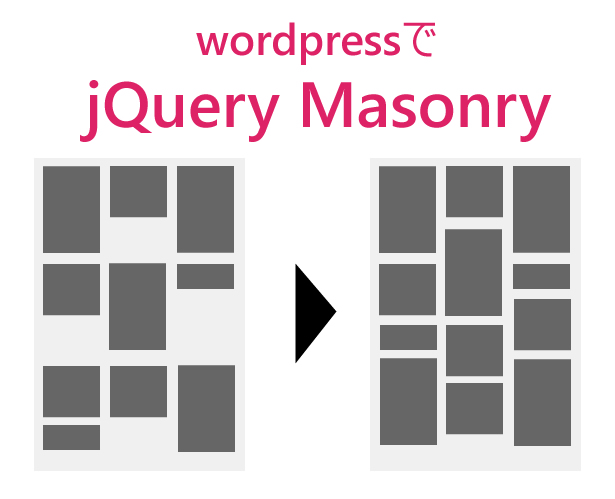
異なった幅の記事を『float』でレンガ風に並べようとすると上下に隙間ができてしまいます。
その場合『jQuery Masony』というjQueryを使うと良いらしいのですが、wordpressで実装しようとしても、知識不足で上手くいきませんでした。
それらしきプラグインもいくつかあったのですが、英語だし、そのプラグインを使ってみた系の記事もみつからず断念。
色々探してようやく上手く実装できたので、参考記事を貼っておきます↓↓↓
設定方法もわかりやすくまとまっておりますので参考にしてみてください♪感謝です!

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。