facebookの公開ページをウェブサイトやブログのウィジェットに設置する時は「ページプラグイン」でコードを発行して設置するのですが、発行の際に必要な「アプリID」が無くてもコード発行が出来きることがわかったのでメモ↓↓↓
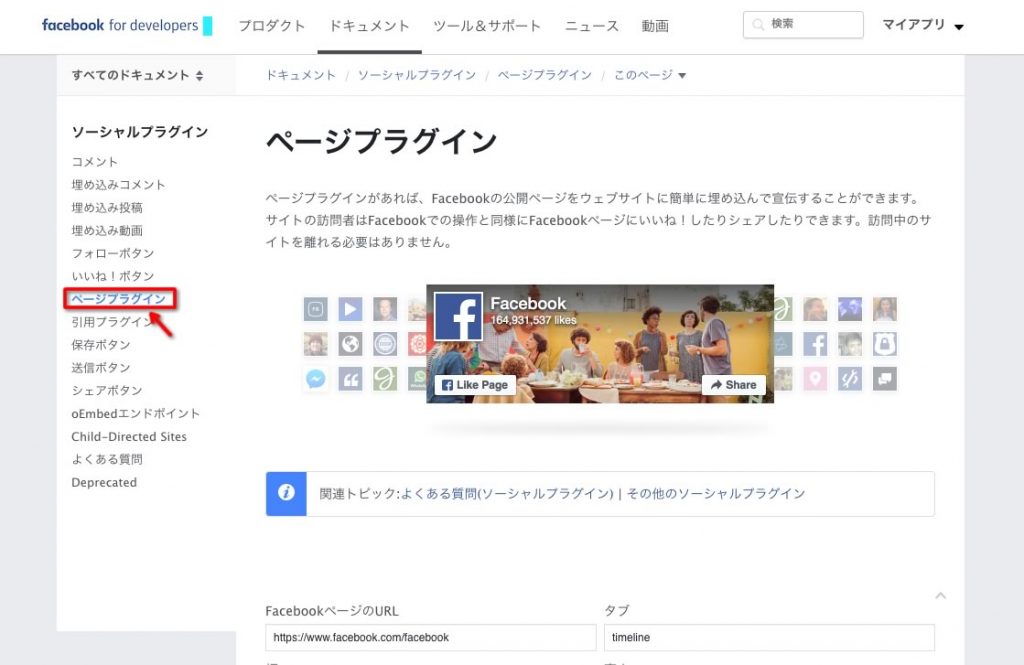
ページプラグインのページで、必要事項を入力して「コード取得」をクリックします↓↓↓
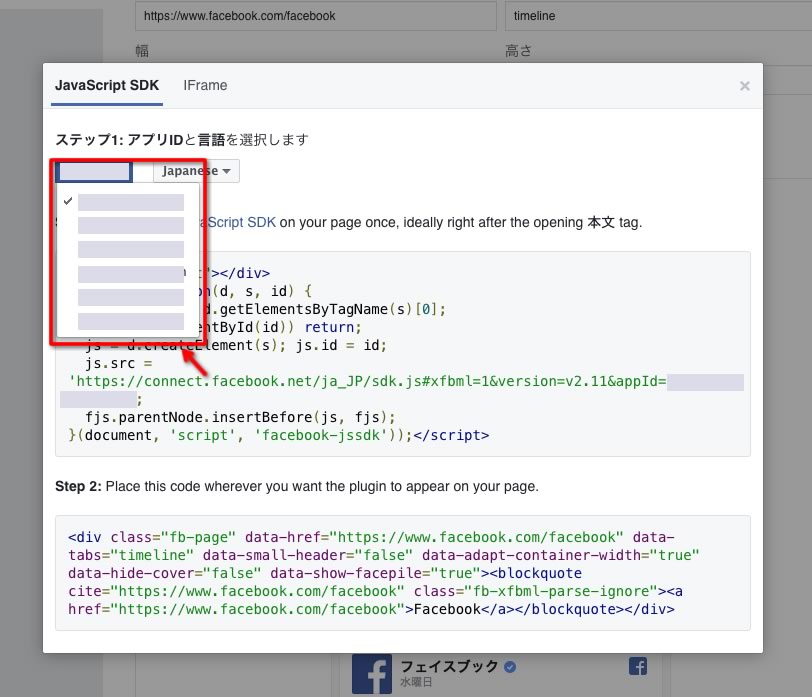
通常の場合、表示された画面の右上にアプリIDの選択がでます↓↓↓
しかし、これは「開発者(デベロッパー)登録をしている場合」でした。
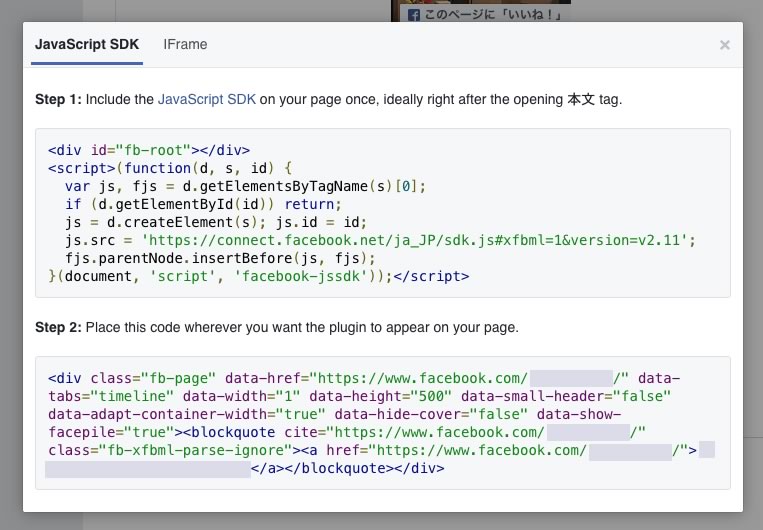
自分以外の場合にわざわざアカウントを作って開発者登録してアプリの発行までする必要無く、「ログアウト」してから発行する事で回避できます↓↓↓
iFrameだと表示がちょっとおかしくなってしまってたので、「JavaScript SDK」を使用しました。
これで大丈夫だと思います。
参考までに。
Byさちお

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。