レスポンシブサイトで
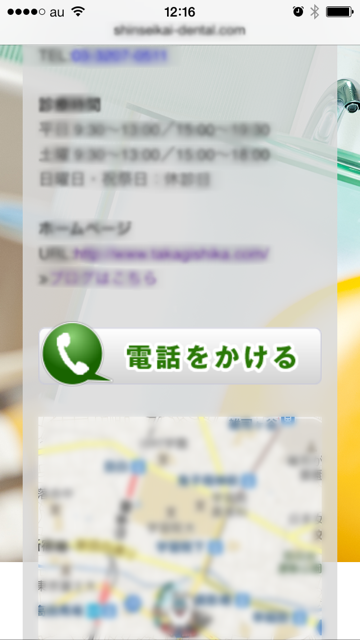
スマホ表示のときだけ『電話をかける』のボタンを表示したいとき
まずはボタン素材を準備して
functins.phpに下記コードを入れる
function is_mobile () {
$useragents = array(
'iPhone',
'Android',
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}次に記事内でphpを動かす為のプラグイン『Exec-PHP』をインストール
有効にしてプロフィールの下部『Exec-PHP Settings』にチェックを入れて設定
それから
スマホだけで表示させたい部分に下記コードを入力するとOKです
<?php if (wp_is_mobile()) :?><a href="tel:電話番号"><img alt="電話をかける" src="画像のURL" /></a><?php endif; ?>
参考までに♪
Byさちお
http://sachiomax.com/
参考:http://webtrace-cuisine.com/201302/wpismobile/

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。