wordpressで書いた記事をfacebookにシェアする際に、サムネイルに指定した『アイキャッチ画像』が使われるのかと思いきや、そうではない場合もあります。
まずは、facebookにシェアしたときにサムネイルが表示されない場合の対処法。
facebookのディベロッパーツールの『Debugger(デバッカー)』を使って、facebookのキャッシュをリセットする↓↓↓
リセットしたページのURLを入れて『Debug』ボタンをクリックです。
その際に『error』の文字が出たら、『Jetpack』等のプラグインによるOGPかぶりが原因では無い限りは、そのページの上部テキストボックスに再度URLを入れて、2つある右側のボタン『Fetch new scrape information』をクリックするとリセットされます(おそらく)
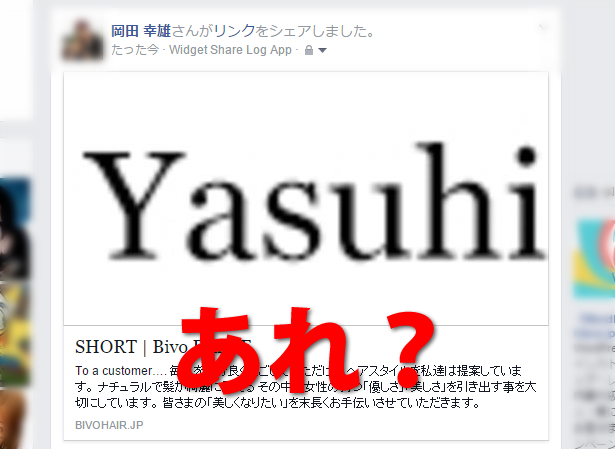
しかし、それでサムネイルが表示されるようになったとしても、指定したアイキャッチ画像と違う画像が使われる場合があります。
もしくは、シェア画面で正しく表示されていても、シェア後のfacebook側のサムネイルが違う場合があります。
原因は、アイキャッチ画像に指定した画像よりもサムネイルに好ましいサイズのものが上部にあるからだと思いますが、その為に画像の配置やサイズを変更するのも面倒。
なので、確実にアイキャッチ画像をサムネイルとして取得させる方法。
まず、「functions.php」に以下のコードを追加します↓↓↓
function get_featured_image_url() {
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id,'thumbnail', true);
echo $image_url[0];
}次に、「header.php」に以下のコードを追加↓↓↓
<meta property="og:image" content="<?php get_featured_image_url(); ?>" />
以上ですが、この場合、アイキャッチ画像が”サムネイル”のデフォルトサイズになってしまうので、大きい画像で使いたい場合は’thumbnail’の部分を’full’に変更します。
同様にサイズを変更できますのでお好みのサイズに指定してみてください。
ちなみにfullにした場合、アイキャッチ画像のサイズにより正方形にトリミングされた状態でシェアされてしまうので画像のサイズに注意してください。
僕の場合は、縦315px横600pxで作っています。
参考にさせていただいた記事に、アイキャッチ画像未指定の際にダミー画像を表示する場合も書いてありますので貼っておきます↓↓↓
参考:WordPress – アイキャッチ画像のURL取得

元シンガーソングライターで、メンズ美容ブログ、パンブログもやってます。たまにテレビに出てたりします。最近はTikTokも頑張ってます。